我們經常能看到利用OLED來顯示一些圖案,那這些圖片素材是怎么實現的呢?今天我們就來分享一下相關內容。
實現目標
- 修改原Demo工程的主芯片為STM32F103RET6
- 按實際連接修改源碼
- 制作一個圖片素材并顯示
獲取Demo源碼
之前我們分享過0.96寸OLED的相關文章(見文末的相關閱讀),我們今天就在之前的源碼基礎上完成本文的實例,源碼的獲取方式如下圖所示:

修改源碼
修改主芯片
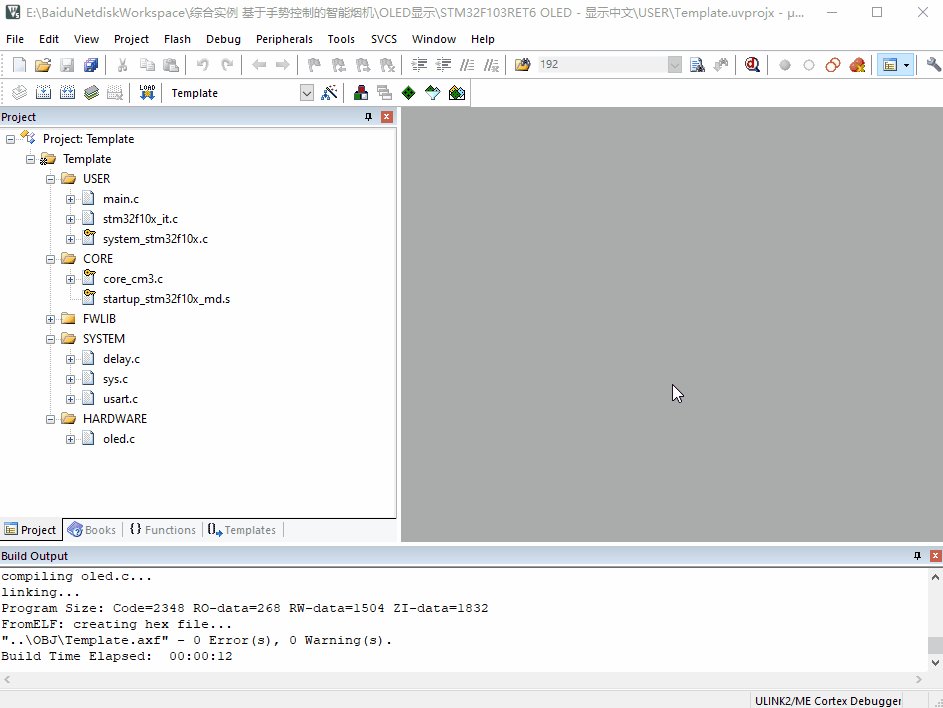
之前分享的這個源碼,由于使用的是 STM32F103C8T6 為主芯片的最小系統板分享的,所以首先我們要把這個工程修改一下:
(1) 因為STM32F103C8T6和STM32F103F103RET6的閃存容量不同,前者8=64K,后者E=512K,所以需要將工程中原有的啟動文件 startup_stm32f10x_md.s 修改為:startup_stm32f10x_hd.s :

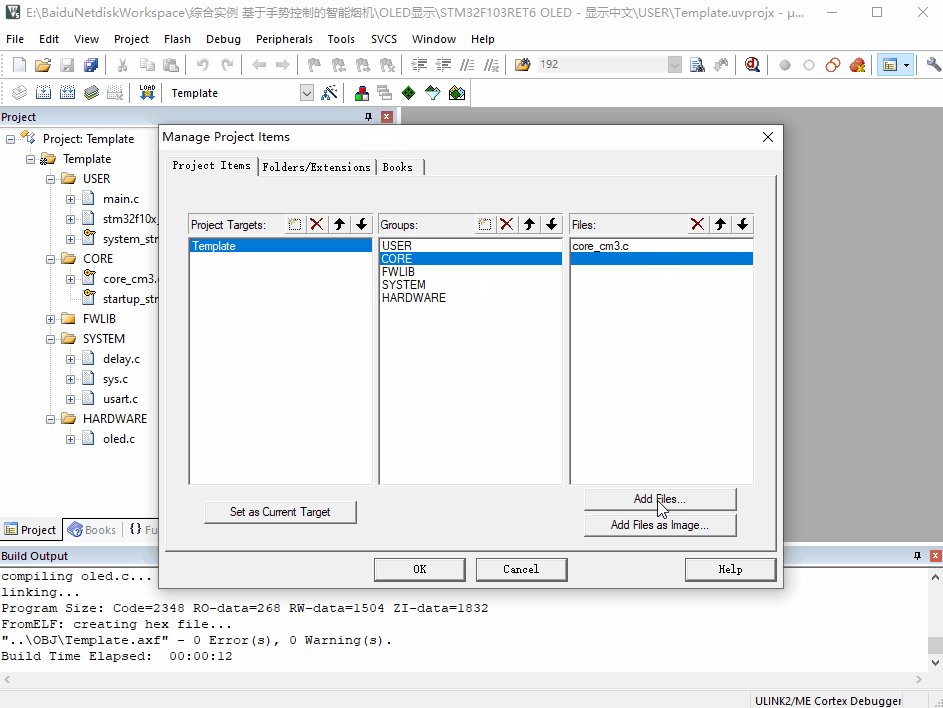
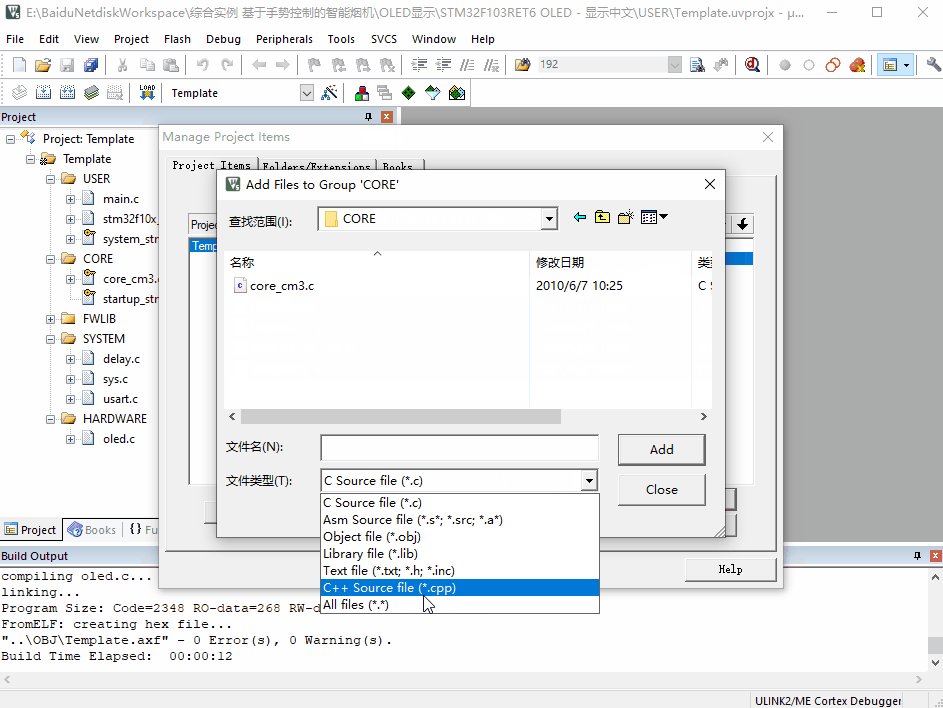
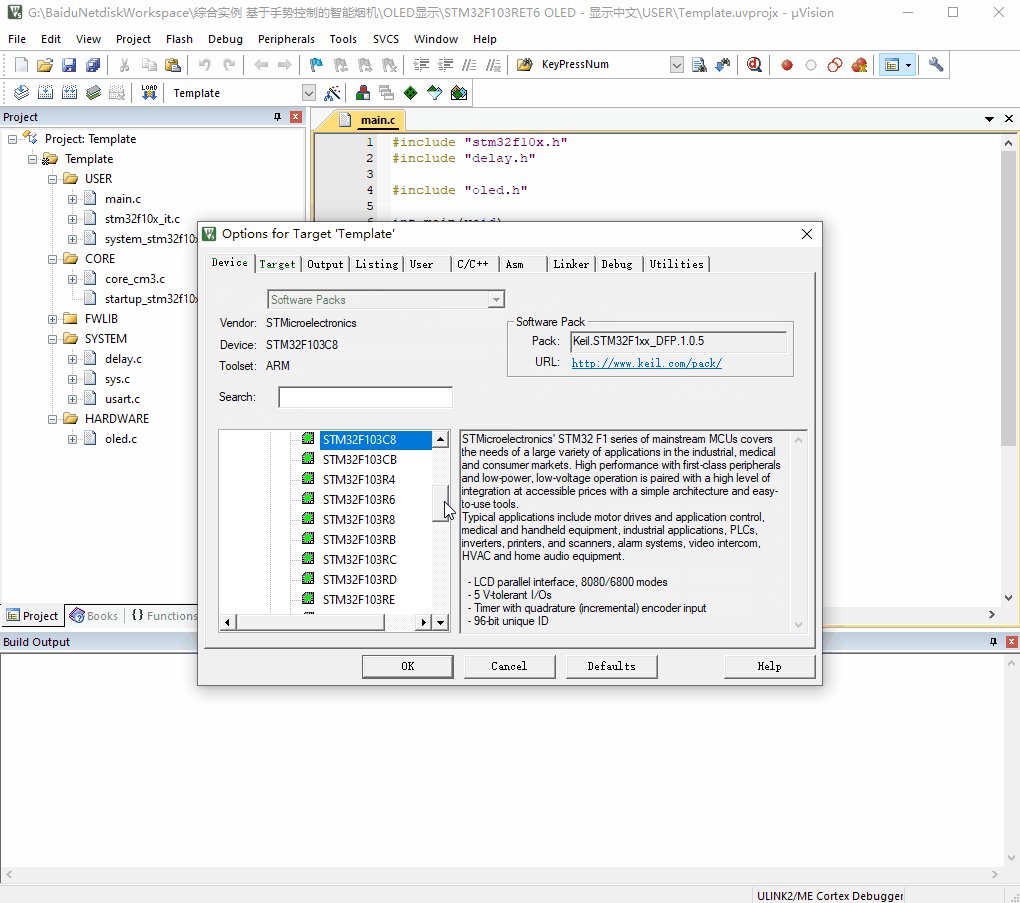
(2)設置工程。
- Options 中 Device修改為 STM32F103RE
- Options 中 C/C++ 標簽下的宏定義修改為:STM32F10X_HD,USE_STDPERIPH_DRIVER

修改實際連接的硬件引腳
這次板子的硬件連接如下:


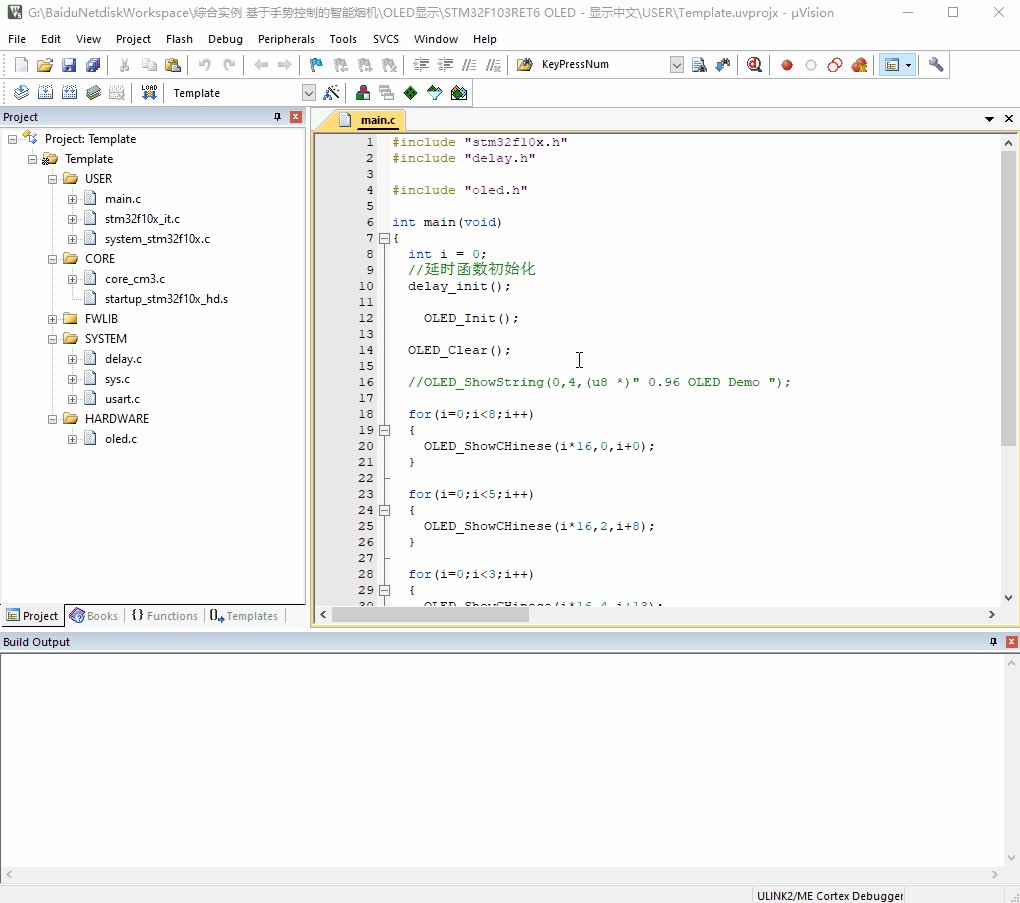
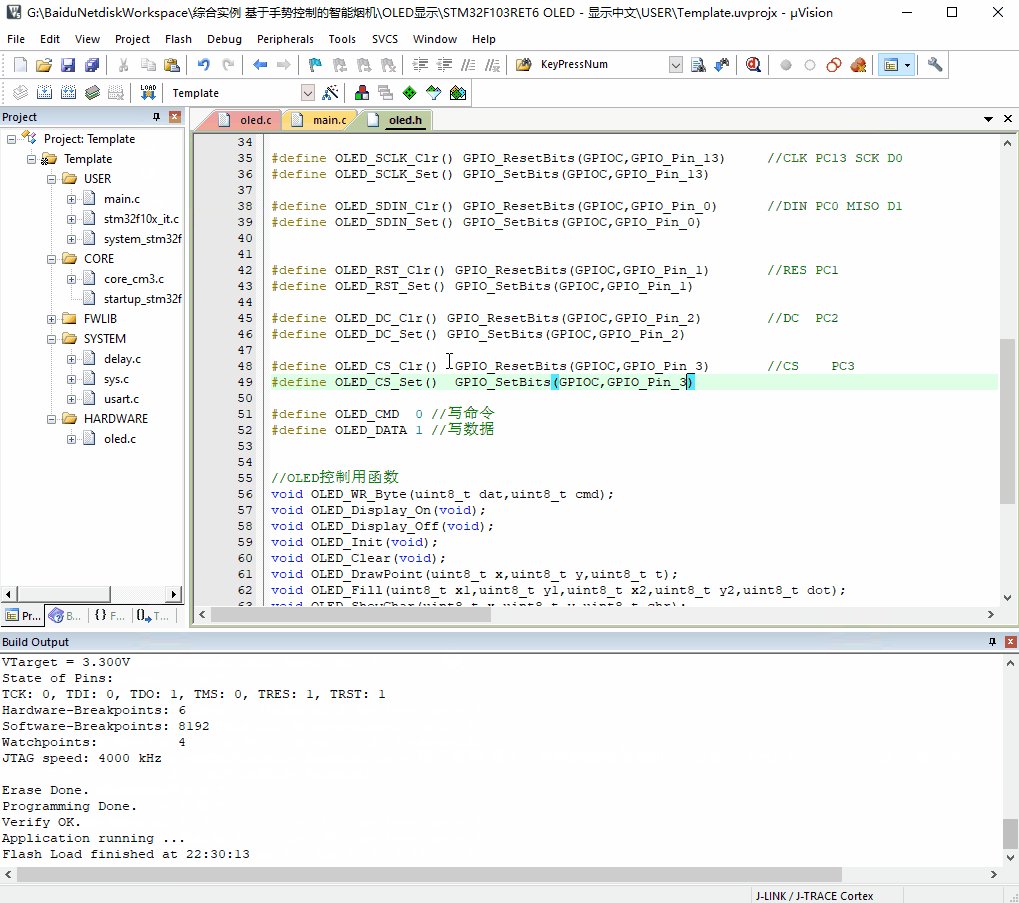
因為跟之前網文分享的Demo連接的硬件引腳已經變換,所以我們要對工程中,對GPIO初始化部分的代碼進行改寫:
void OLED_Init(void)
{
GPIO_InitTypeDef GPIO_InitStructure;
RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOC, ENABLE);
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_0|GPIO_Pin_1|GPIO_Pin_2|GPIO_Pin_3|GPIO_Pin_13;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP; //推挽輸出
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; //速度50MHz
GPIO_Init(GPIOC, &GPIO_InitStructure); //初始化GPIO
GPIO_SetBits(GPIOC,GPIO_Pin_0|GPIO_Pin_1|GPIO_Pin_2|GPIO_Pin_3|GPIO_Pin_13);
OLED_RST_Set();
delay_ms(100);
OLED_RST_Clr();
delay_ms(200);
OLED_RST_Set();
OLED_WR_Byte(0xAE,OLED_CMD); //--turn off oled panel
OLED_WR_Byte(0x00,OLED_CMD); //---set low column address
OLED_WR_Byte(0x10,OLED_CMD); //---set high column address
OLED_WR_Byte(0x40,OLED_CMD); //--set start line address Set Mapping RAM Display Start Line (0x00~0x3F)
OLED_WR_Byte(0x81,OLED_CMD); //--set contrast control register
OLED_WR_Byte(0xCF,OLED_CMD); // Set SEG Output Current Brightness
OLED_WR_Byte(0xA1,OLED_CMD); //--Set SEG/Column Mapping 0xa0左右反置 0xa1正常
OLED_WR_Byte(0xC8,OLED_CMD); //Set COM/Row Scan Direction 0xc0上下反置 0xc8正常
OLED_WR_Byte(0xA6,OLED_CMD); //--set normal display
OLED_WR_Byte(0xA8,OLED_CMD); //--set multiplex ratio(1 to 64)
OLED_WR_Byte(0x3f,OLED_CMD); //--1/64 duty
OLED_WR_Byte(0xD3,OLED_CMD); //-set display offset Shift Mapping RAM Counter (0x00~0x3F)
OLED_WR_Byte(0x00,OLED_CMD); //-not offset
OLED_WR_Byte(0xd5,OLED_CMD); //--set display clock divide ratio/oscillator frequency
OLED_WR_Byte(0x80,OLED_CMD); //--set divide ratio, Set Clock as 100 Frames/Sec
OLED_WR_Byte(0xD9,OLED_CMD); //--set pre-charge period
OLED_WR_Byte(0xF1,OLED_CMD); //Set Pre-Charge as 15 Clocks & Discharge as 1 Clock
OLED_WR_Byte(0xDA,OLED_CMD); //--set com pins hardware configuration
OLED_WR_Byte(0x12,OLED_CMD);
OLED_WR_Byte(0xDB,OLED_CMD); //--set vcomh
OLED_WR_Byte(0x40,OLED_CMD); //Set VCOM Deselect Level
OLED_WR_Byte(0x20,OLED_CMD); //-Set Page Addressing Mode (0x00/0x01/0x02)
OLED_WR_Byte(0x02,OLED_CMD); //
OLED_WR_Byte(0x8D,OLED_CMD); //--set Charge Pump enable/disable
OLED_WR_Byte(0x14,OLED_CMD); //--set(0x10) disable
OLED_WR_Byte(0xA4,OLED_CMD); // Disable Entire Display On (0xa4/0xa5)
OLED_WR_Byte(0xA6,OLED_CMD); // Disable Inverse Display On (0xa6/a7)
OLED_WR_Byte(0xAF,OLED_CMD); //--turn on oled panel
OLED_WR_Byte(0xAF,OLED_CMD); /*display ON*/
OLED_Clear();
OLED_Set_Pos(0,0);
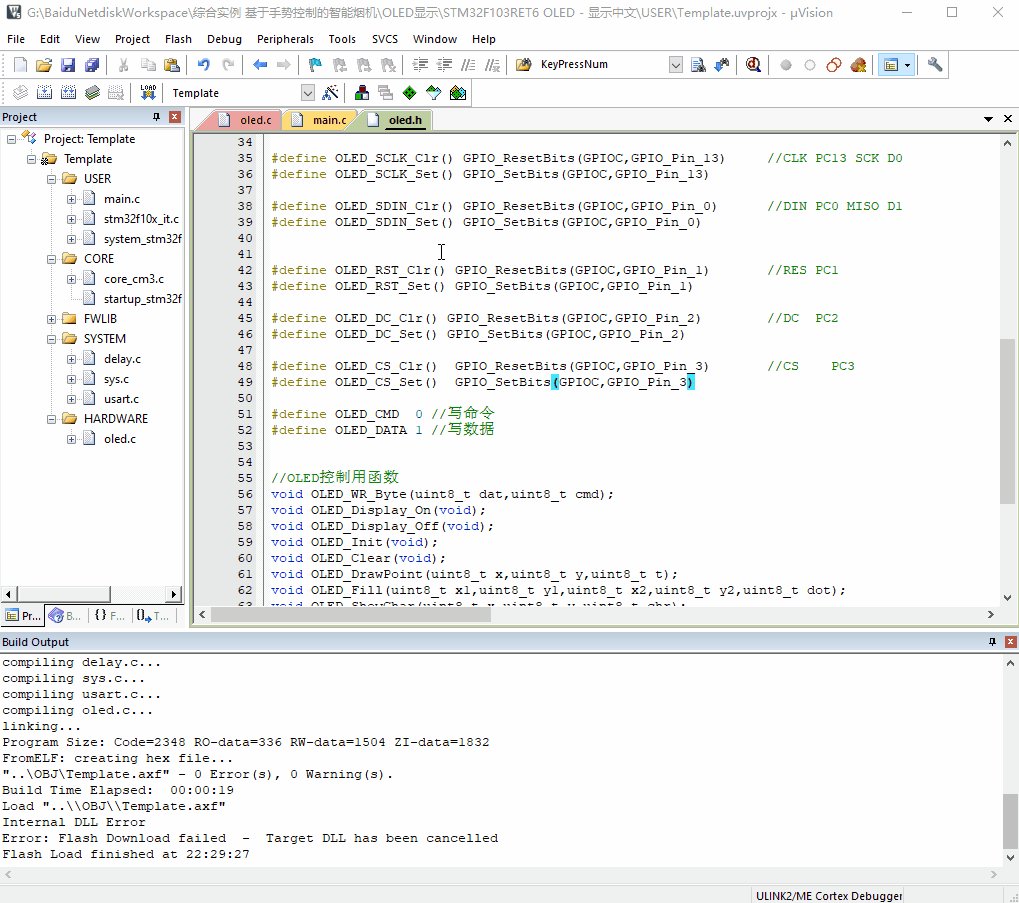
}修改GPIO操作的宏定義為:
#define OLED_SCLK_Clr() GPIO_ResetBits(GPIOC,GPIO_Pin_13) //CLK PC13 SCK D0
#define OLED_SCLK_Set() GPIO_SetBits(GPIOC,GPIO_Pin_13)
#define OLED_SDIN_Clr() GPIO_ResetBits(GPIOC,GPIO_Pin_0) //DIN PC0 MISO D1
#define OLED_SDIN_Set() GPIO_SetBits(GPIOC,GPIO_Pin_0)
#define OLED_RST_Clr() GPIO_ResetBits(GPIOC,GPIO_Pin_1) //RES PC1
#define OLED_RST_Set() GPIO_SetBits(GPIOC,GPIO_Pin_1)
#define OLED_DC_Clr() GPIO_ResetBits(GPIOC,GPIO_Pin_2) //DC PC2
#define OLED_DC_Set() GPIO_SetBits(GPIOC,GPIO_Pin_2)
#define OLED_CS_Clr() GPIO_ResetBits(GPIOC,GPIO_Pin_3) //CS PC3
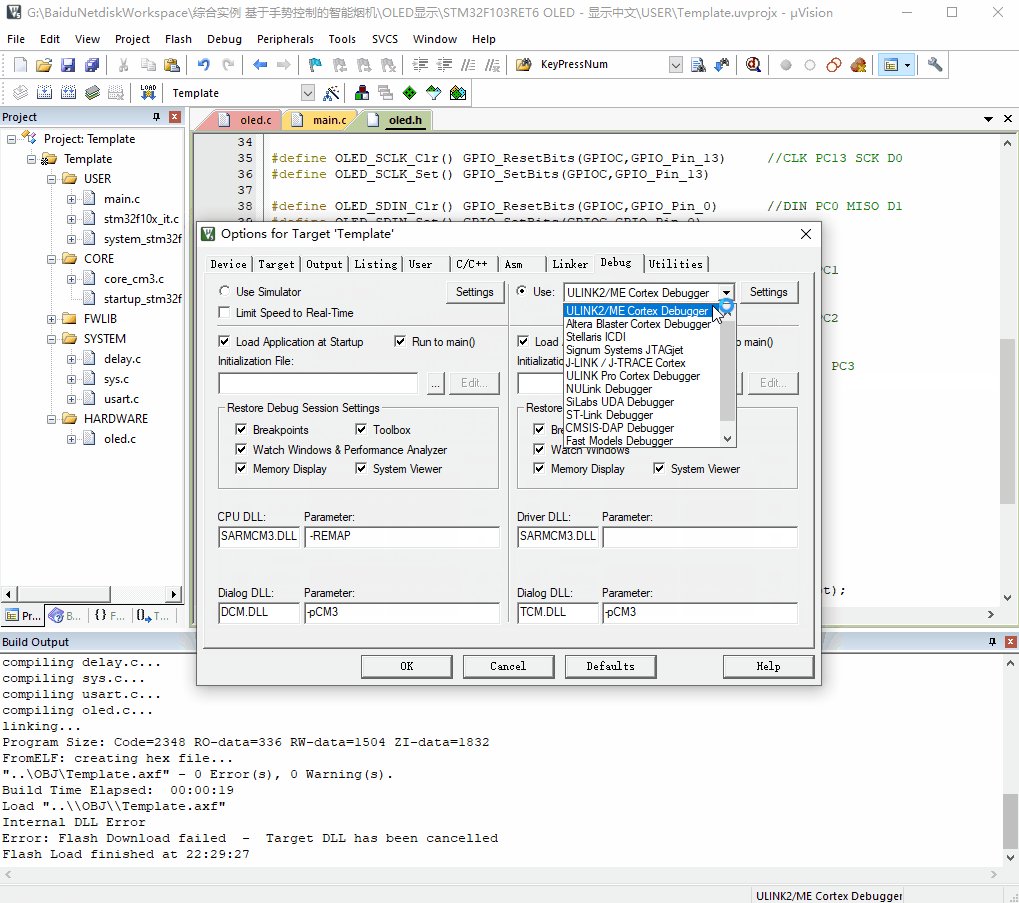
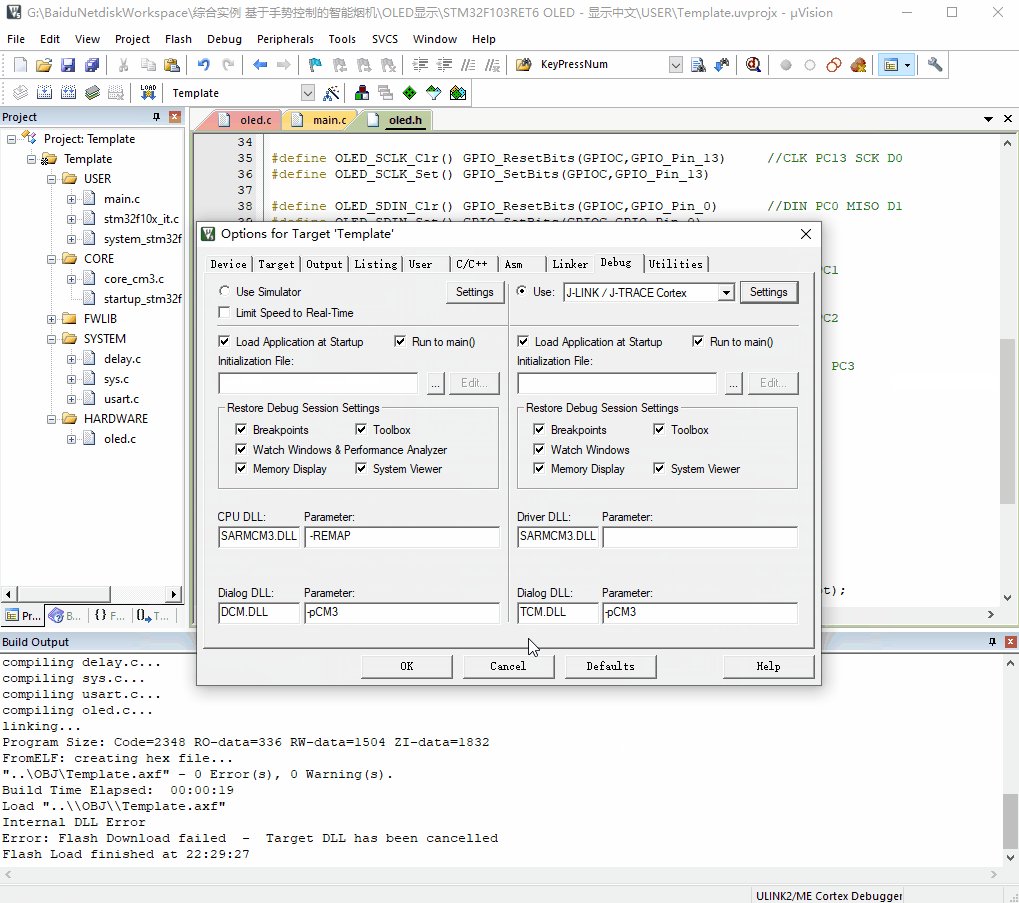
#define OLED_CS_Set() GPIO_SetBits(GPIOC,GPIO_Pin_3)修改下載工具為JLINK(根據個人實際修改)。

注意: Flash Download 要修改為 512k的 STM32F10x High-density Flash
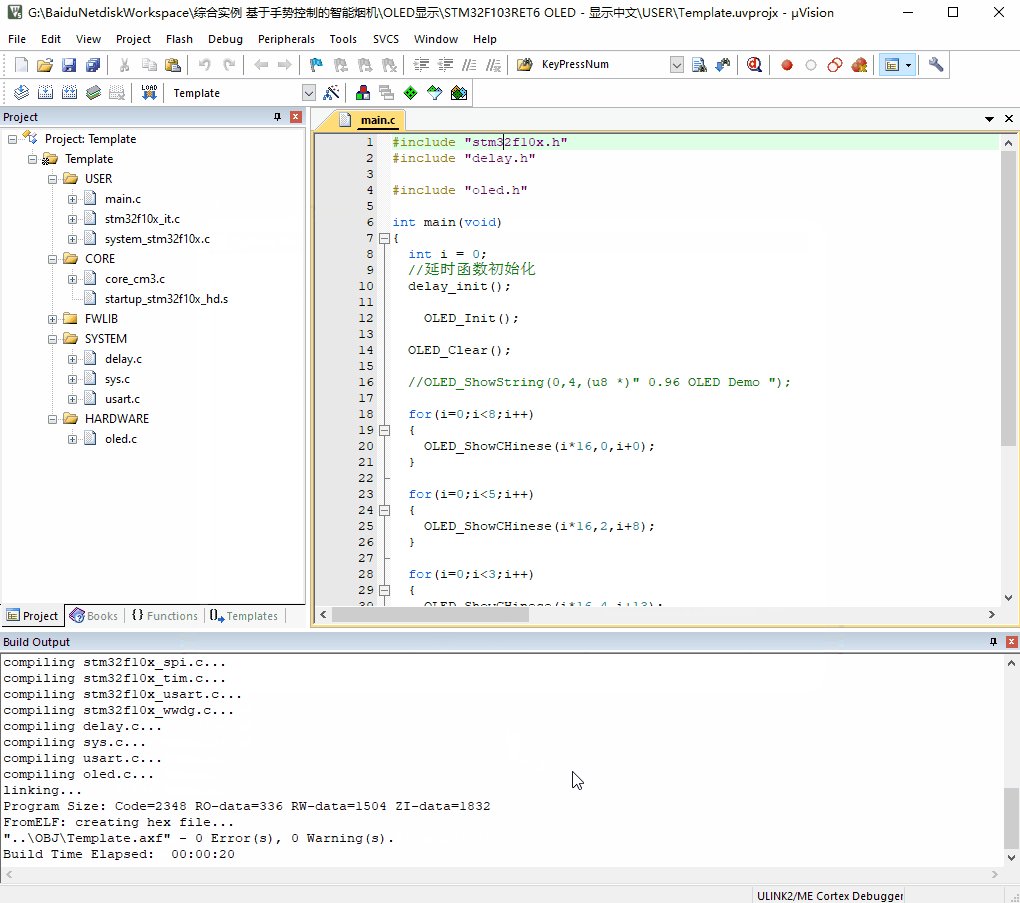
下載程序之后,OLED上成功顯示文字,達到預期效果,Demo修改完成。

制作圖片素材
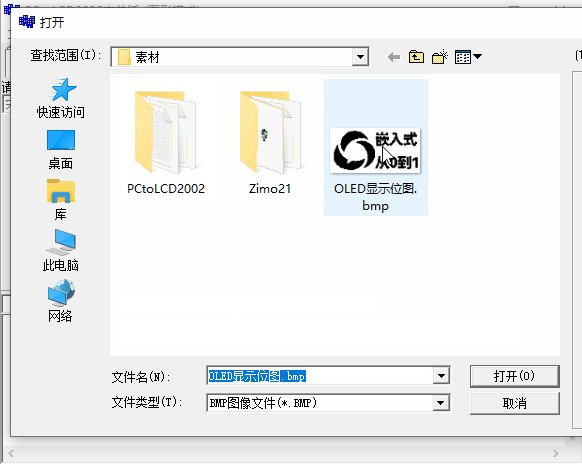
制作位圖
利用PS制作一個 128*64 分辨率的bmp格式的位圖。

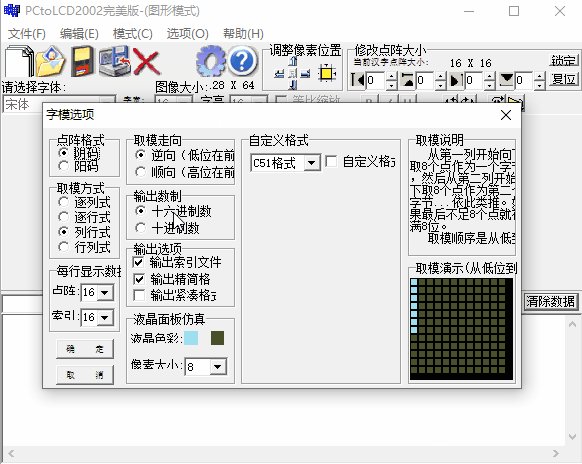
取模
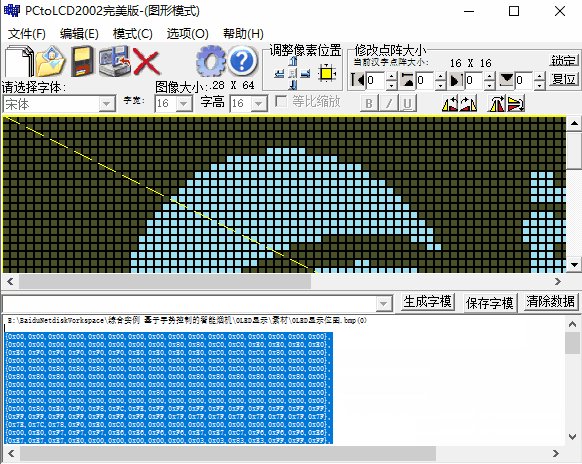
使用 PCtoLCD2002 軟件生成字模。

顯示位圖
顯示位圖函數如下:
void OLED_DrawBMP(unsigned char x0, unsigned char y0,unsigned char x1, unsigned char y1,unsigned char BMP[])
{
unsigned int j=0;
unsigned char x,y;
if(y1%8==0) y=y1/8;
else y=y1/8+1;
for(y=y0;y<y1;y++)
{
OLED_Set_Pos(x0,y);
for(x=x0;x<x1;x++)
{
OLED_WR_Byte(BMP[j++],OLED_DATA);
}
}
} 函數調用:
OLED_DrawBMP(0,0,128,8, BMP3);
其中數組BMP3中存放的就是位圖的字模數據。
結果展示

總結
今天的內容比較簡單,學起來,說不定哪天就能用上了。